Voorbeelden
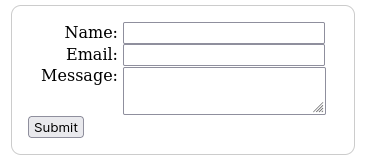
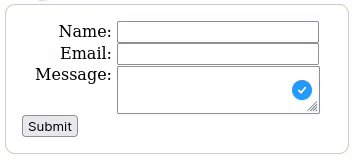
label {
/* rechtse uitlijning van de labels */
display: inline-block;
width: 90px;
text-align: right;
}
textarea {
vertical-align: top; /* plaats het label bovenaan */
height: 40px;
width: 195px;
}
www
x

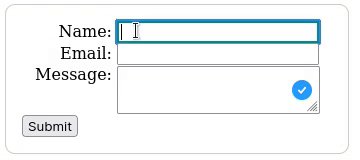
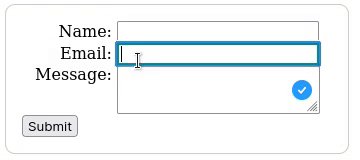
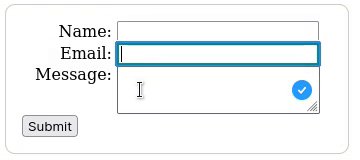
input:focus,
textarea:focus {
border: 2px solid darkcyan;
}
www
x

Extra info
Extra informatie over het stylen van forms kan je vinden op: